En se basant sur la décomposition précédente, on peut commencer à produire un diagramme Entité-Association (ERD).
Nous allons utiliser le langage DBML (Database Markup Language) pour décrire notre modèle de données.
C’est un langage simple et lisible qui permet de décrire des schémas de base de données de manière textuelle.
Étant au format textuel, il est facilement versionnable et peut être stocké dans un dépôt Git, ce qui est très pratique pour le travail en équipe.
Le code DBML est légèrement similaire au langage SQL DDL, mais avec des spécificités pour la modélisation des relations entre les entités.
Code DBML
En étudiant la syntaxe présentée sur https://dbml.dbdiagram.io/docs/, on pourra produire le code DBML suivant pour notre précédente décomposition :
Project boutique { database_type: 'MySQL' Note: 'Une bdd simple de boutique en ligne pour le TP qui sera importée dans MySQL'}
Table Client { id int [pk, increment, note: 'Identifiant unique du client'] nom varchar [unique, not null, note: 'Nom du client'] adresse text [null, note: 'Adresse du client']}
Table Commande { id int [pk, increment, note: 'Identifiant unique de la commande'] date date [default: `now()`, note: 'Date de la commande au format YYYY-MM-DD HH:MM:SS'] client_id int [ref: > Client.id, note: 'Identifiant du client']}
Table CommandeDetail { commande_id int [pk, ref: > Commande.id, note: 'Identifiant de la commande'] produit_id int [pk, ref: > Produit.id, note: 'Identifiant du produit'] quantite int [default: 1, note: 'Quantité de produit']}
Table Produit { id int [pk, increment, note: 'Identifiant unique du produit'] label varchar [unique, not null, note: 'Nom du produit'] description text [not null, note: 'Description du produit'] prix decimal [default: 1.0, note: 'Prix unitaire du produit, en euros, avec 2 chiffres après la virgule, ex: 12.34, doit être >= 0']}Prenez un moment pour lire la page de documentation de DBML pour comprendre la syntaxe et les différentes options disponibles.
Dans votre workspace VSCode, créez un fichier boutique-schema.dbml à la racine de votre projet et copiez le code ci-dessus.
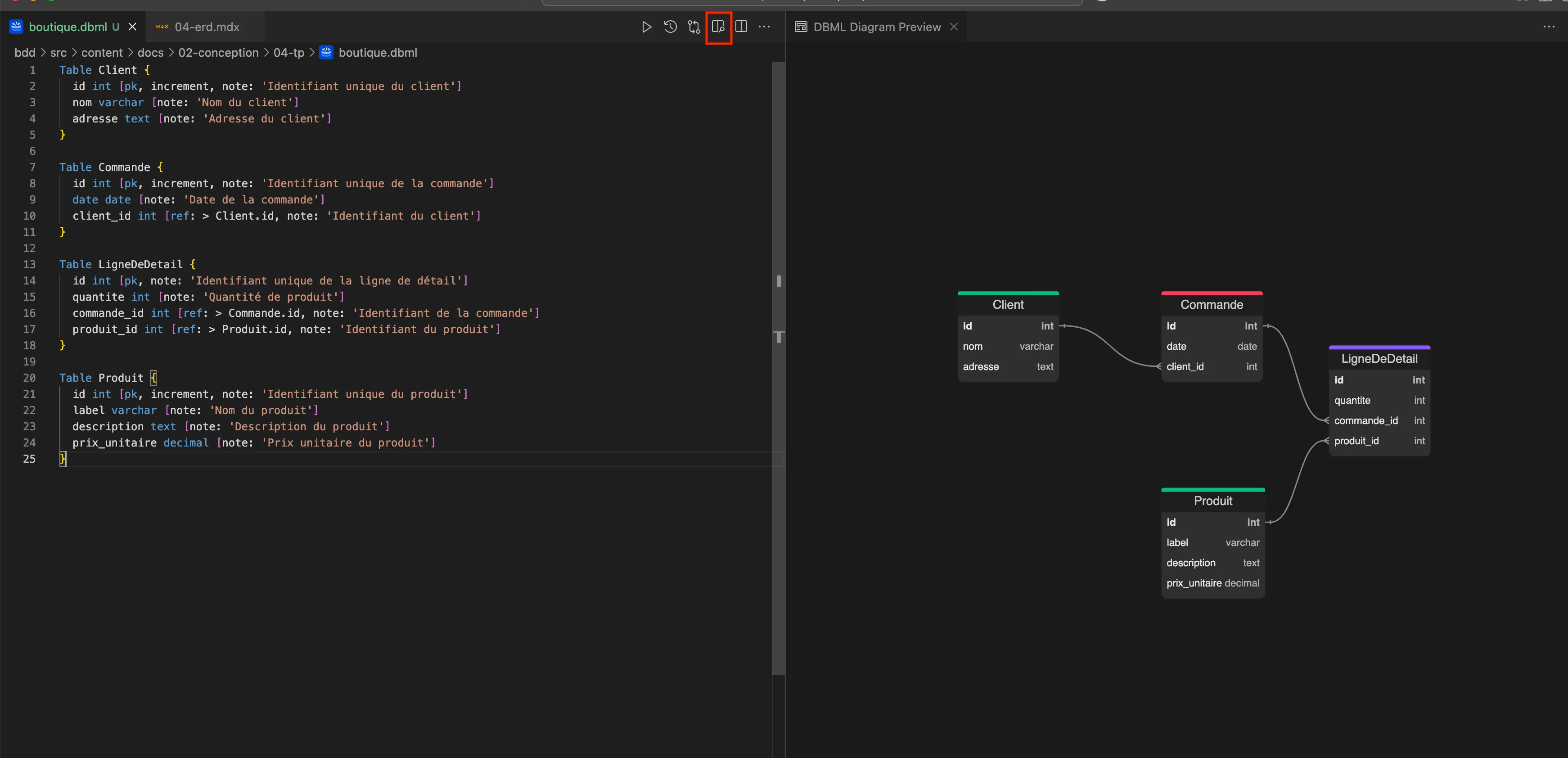
Grâce aux extensions installées précédemment, vous devriez voir une coloration syntaxique adaptée pour le langage DBML, mais aussi la possibilité de générer le diagramme entité-association correspondant :
- Soit en utilisant la commande
Show diagramdepuis la palette de commandes (Ctrl+Shift+P ou Cmd+Shift+P) - Soit en cliquant sur le bouton de prévisualisation dans le coin supérieur droit du fichier
boutique-schema.dbml:

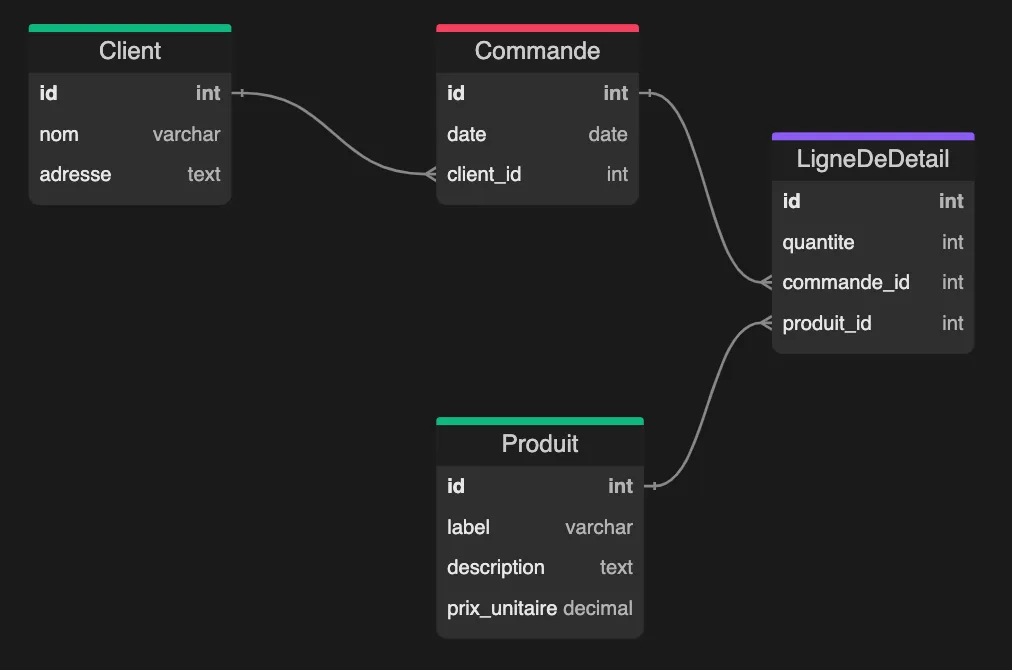
Vous devriez obtenir un diagramme similaire à celui-ci.
Export du diagramme
L’extension VSCode qui génère le diagramme ERD depuis le code DBML ne peut pas exporter le diagramme en image au moment de l’écriture de ce tutoriel.
Une première solution consiste à faire simplement une capture d’écran de la fenêtre de prévisualisation et une deuxième solution consiste à utiliser l’outil de ligne de commande proposé par DBML.
Capture d’écran
Pour capturer le diagramme, vous pouvez utiliser les outils de capture d’écran intégrés à votre système d’exploitation.


Export en ligne de commande
Il existe un outil pour générer des fichiers images au format SVG depuis des fichiers DBML : https://github.com/softwaretechnik-berlin/dbml-renderer
Installation
- Ouvrez un terminal à la racine de votre projet.
- Assurez-vous que
Node.jsetnpmsoient installés sur votre machine :
node -v# v22.8.0
npm -v# 10.8.2Si Node.js n’est pas installé, téléchargez et installez-le depuis https://nodejs.org/ (npm est généralement installé avec Node.js).
- Si ce n’est pas déjà fait, toujours à la racine de votre projet, initialisez un projet Node.js :
npm init -yCette commande crée un fichier package.json qui contient les informations de votre projet.
- Installez le DBML renderer :
npm install -g @softwaretechnik/dbml-rendererSur les machines de l’université, il faut ommettre l’option
-gpour installer les outils localement.
Utilisation
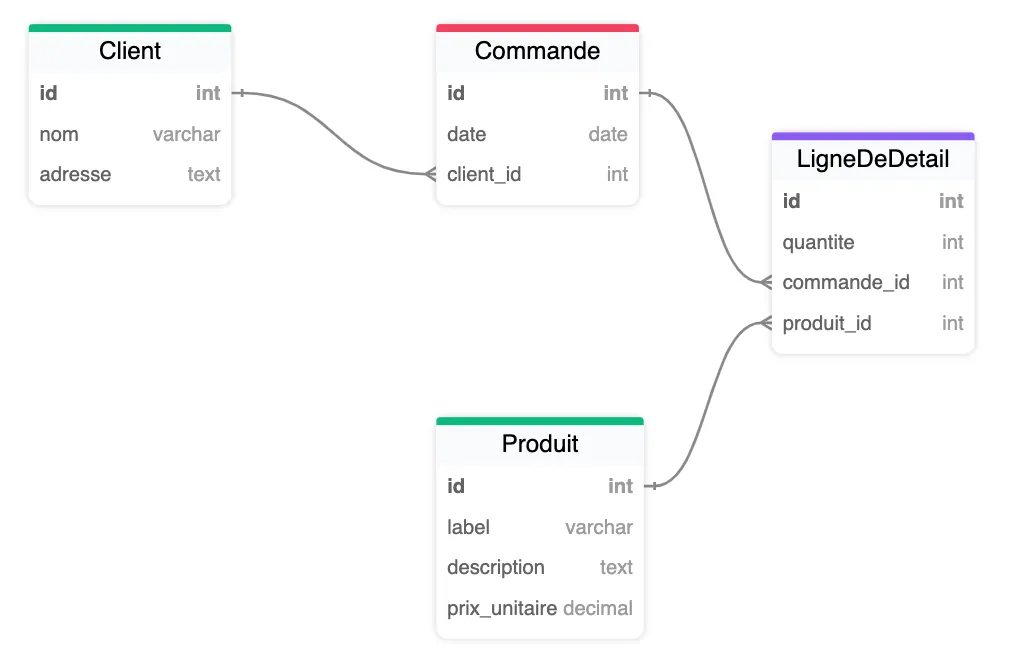
Exportez votre diagramme ERD en SVG :
npx dbml-renderer -i boutique-schema.dbml -o boutique-erd.svgVous devriez obtenir un fichier boutique-erd.svg dans le répertoire courant :