Préparation de votre environnement de développement
Si ce n’est pas déjà fait, installez les logiciels suivants :
Si vous avez installé WAMP, XAMPP ou MAMP, vous avez déjà MySQL et PHP.
Configuration de VSCode
Dans cette partie, je vous donne des conseils pour configurer VSCode pour le projet.
Extensions
Pour vous simplifiez la vie, j’ai créé un pack d’extensions VSCode qui contient toutes les extensions nécessaires pour le projet : https://marketplace.visualstudio.com/items?itemName=erralb.database-design
Vous pouvez aussi l’installer depuis VSCode en cherchant erralb.database-design dans les extensions.
Workspaces (Espaces de travail)
- Les données d’un workspace sont stockées dans un fichier
.code-workspace. - Ce fichier contient la configuration de l’éditeur, les extensions installées, les dossiers ouverts, etc.
- Ce fichier peut être sauvegardé directement dans le dossier du projet pour que chaque membre de l’équipe ait la même configuration, ou bien dans un dossier global pour centraliser vos workspaces.
C’est cette dernière méthode que je vous recommande d’utiliser pour vos machines locales.
Dans le pack d’extensions que vous avez installé, j’ai placé une extension qui permet de passer rapidement d’un workspace à un autre : vscode-workspace-switcher.
Pour qu’elle fonctionne correctement, vous devez configurer un dossier où vous allez stocker vos fichiers workspaces.
- Sur votre machine, créez un dossier
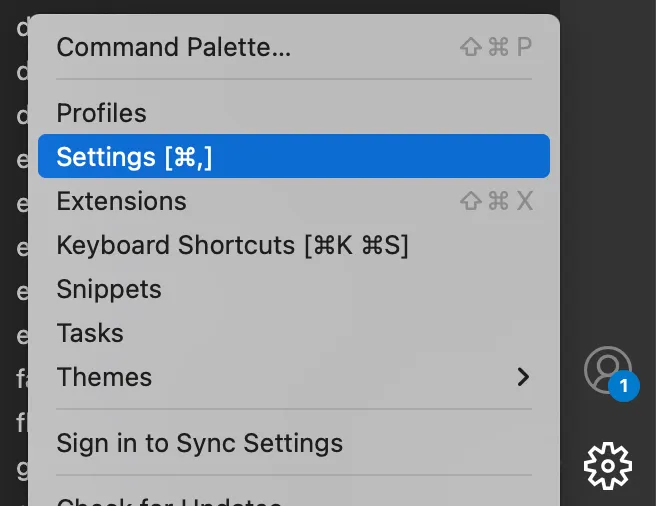
vscode-workspacesdans votre dossier utilisateur. - Dans VSCode, ouvrez les paramètres :

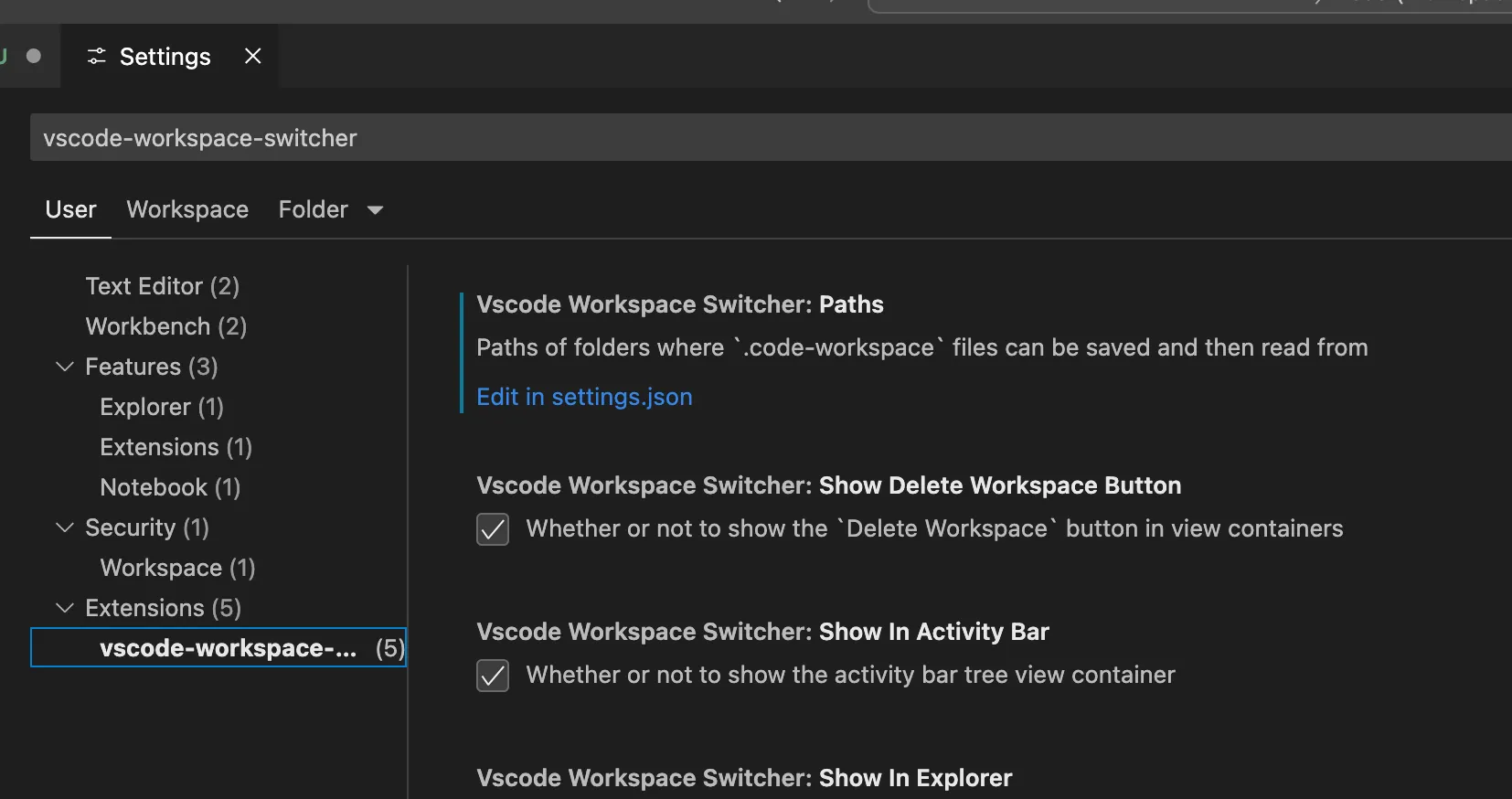
- Recherchez
vscode-workspace-switcher, puis éditez le paramètrepathsde l’extension danssettings.json:

- Dans le champ
scodeWorkspaceSwitcher.paths, ajoutez le chemin complet vers le dossiervscode-workspacesque vous avez précédemment créé. Par exemple, j’ai créé le dossiervscode-workspacesdans mon dossier utilisateur/Users/pierre:
"vscodeWorkspaceSwitcher.paths": [ "/Users/pierre/workspaces", ],- Enregistrez les modifications et fermez les paramètres.
Vous devriez désormais pouvoir passer d’un workspace à un autre en utilisant la commande Ctrl+Maj+P (ou Cmd+Maj+P sur Mac) et en tapant Open Workspace.
Bien sûr, vous devez avoir créé au moins un workspace pour que cela fonctionne.
Création d’un workspace pour le TP
- Dans un dossier de travail sur votre machine, créez un dossier
bdd2-tp1. - Ajoutez le dossier
bdd2-tp1dans une nouvelle fenêtre VSCode. - Ouvrez la palette de commande avec
Ctrl+Maj+P(ouCmd+Maj+Psur Mac) et recherchez la commandeSave Workspace - Tapez le nom que vous souhaitez donner à votre workspace, par exemple
bdd2-tp1.
Vous pouvez désormais fermer VSCode et rouvrir le workspace en utilisant la commande Open Workspace que vous avez configurée précédemment !
La commande Open Workspace vous permettra de basculer rapidement entre les différents workspaces que vous aurez créés.