Les routes sont des points d’entrée pour les requêtes HTTP.
Elles permettent de définir des actions à effectuer en fonction de l’URL demandée.
Les routes dans Express.js
Pour créer une route avec Express.js, on utilise la méthode app.METHOD(PATH, HANDLER).
appest une instance d’Express.METHODest une méthode HTTP (GET, POST, PUT, DELETE, etc.).PATHest un chemin sur le serveur.HANDLERest une fonction qui sera exécutée lorsque la route est demandée.
Dans notre fichier index.js créé précédement, nous avions déjà ajouté une route pour la racine du serveur :
1app.get('/', (req, res) => {2 res.send('Hello World!')3})Dans cet exemple, la route /, capturé par une requête HTTP GET, est associée à une fonction qui renvoie la chaîne de caractères Hello World!.
reqest l’objet de la requête HTTP (request) reçue par le serveur depuis le clientresest l’objet de la réponse HTTP (response) envoyée par le serveur vers le client.
Une nouvelle route pour notre serveur
Ajoutons une nouvelle route à notre serveur qui cette fois renvoie un objet JSON :
1app.get('/api', (req, res) => {2 res.json({ message: 'Hello World JSON!' })3})Dans cet exemple, la route /api, capturée par une requête HTTP GET, est associée à une fonction qui renvoie un objet JSON.
Il faut redémarrer le serveur pour que les modifications soient prises en compte.
Si vous visitez http://localhost:3000/api dans votre navigateur, vous devriez voir le message {"message":"Hello World JSON!"}.
Et voilà, vous avez créé votre première API REST avec Express.js ! Bravo !
nodemon
Pour éviter de redémarrer manuellement le serveur à chaque modification, on peut utiliser le paquer nodemon (pour “node monitor”).
nodemon est un outil qui surveille (watch) les modifications dans les fichiers d’un projet Node.js et recharge automatiquement le serveur à chaque modification d’un fichier source.
Installation
Pour installer nodemon globalement sur votre système, exécutez la commande suivante :
npm install -g nodemonIci, l’option -g permet d’installer nodemon globalement sur votre système.
Pour installer nodemon localement dans votre projet, exécutez la commande suivante :
npm install -D nodemonUtilisation
Désormais, pour lancer le serveur en développement, on n’utilisera plus node mais nodemon :
nodemon index.jsOn peut aussi modifier la section scripts du fichier package.json pour lancer le serveur avec nodemon :
1"scripts": {2 "start": "nodemon index.js"3}Avec cette modification, on peut maaintenant lancer le serveur avec la commande npm start.
Postman
Postman est un outil de test d’API qui permet de tester les requêtes HTTP.
Il est très utile pour tester les routes de notre serveur.
Pour tester notre route /api, vous pouvez utiliser Postman pour envoyer une requête HTTP GET à http://localhost:3000/api.
Installation
Pour installer Postman, rendez-vous sur le site officiel de Postman et téléchargez la version adaptée à votre système d’exploitation.
Utilisation
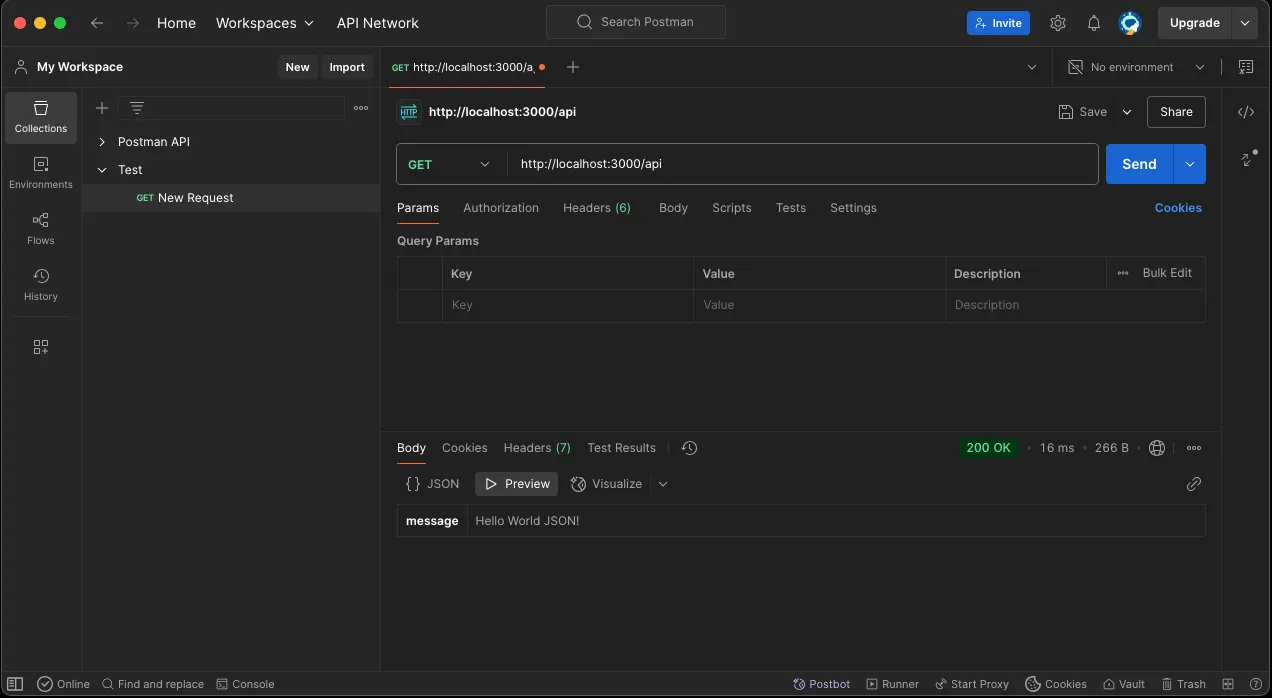
- Ouvrez Postman.
- Créez une nouvelle requête.
- Entrez l’URL de votre serveur (par exemple,
http://localhost:3000/api). - Choisissez la méthode HTTP GET.
- Cliquez sur le bouton “Send”.
Vous devriez voir le message {"message":"Hello World JSON!"} dans la réponse.

Conclusion
- Dans ce tutoriel, nous avons vu comment créer des routes dans Express.js.
- Les routes sont des points d’entrée pour les requêtes HTTP.
- Elles permettent de définir des actions à effectuer en fonction de l’URL demandée.
- Nous avons créé une nouvelle route
/apiqui renvoie un objet JSON. - Nous avons également vu comment tester notre route avec Postman.
Dans la sections suivante, nous allons utiliser le générateur d’applications Express.js pour créer une application Express.js plus complexe.